
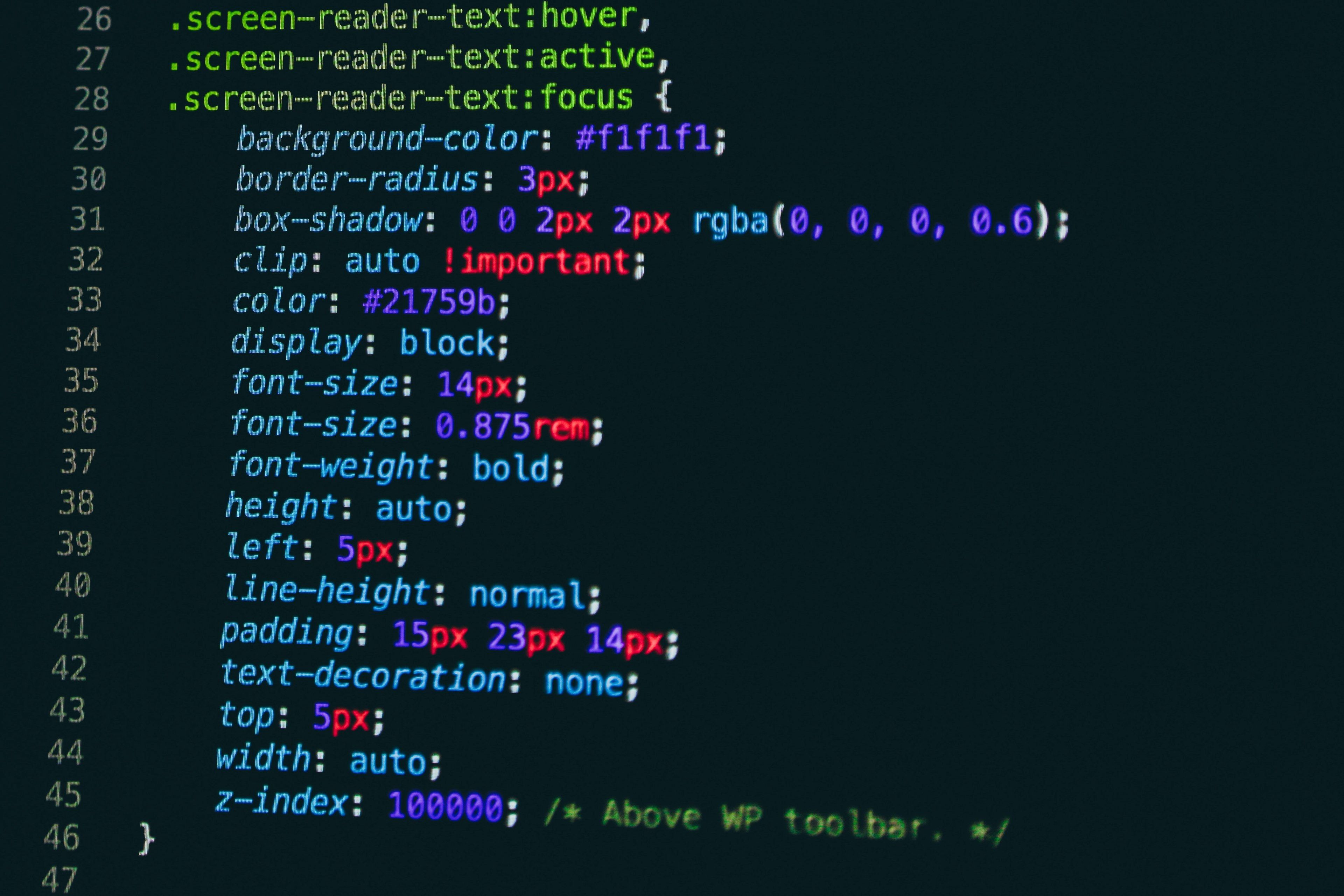
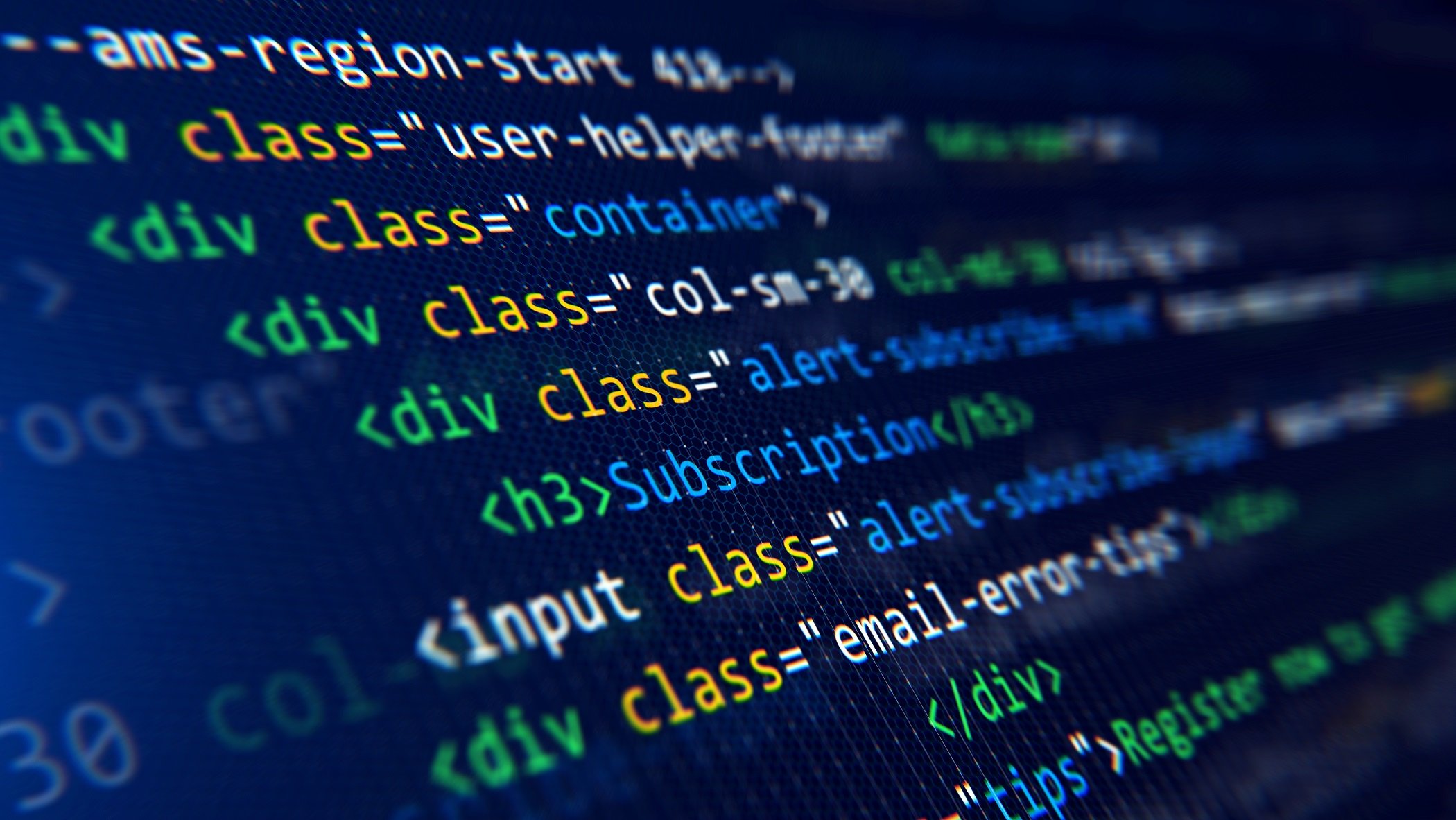
HTML es el núcleo de toda página web. Contiene todos los elementos de una página: imágenes, párrafos, títulos y otras etiquetas. Tenemos una serie de tutoriales gratuitos que te ayudarán a empezar a aprender este lenguaje esencial de marcado (no de programación). El HTML es un lenguaje de marcación de elementos para la creación de documentos hipertexto, muy fácil de aprender, lo que permite que cualquier persona, aunque no haya programado en la vida, pueda enfrentarse a la tarea de crear una web. HTML es fácil y pronto podremos dominar el lenguaje. Las lecciones contienen artículos sobre etiquetas, atributos de etiquetas, una lista de etiquetas importantes, enlaces o etiquetas de anclaje, imágenes, tablas, formularios, formato de texto y caracteres. Más adelante se conseguirán los resultados profesionales gracias a nuestras capacidades para el diseño, así como a la incorporación de otros lenguajes para definir el formato con el que se tienen que presentar las webs, como CSS.